Kick-off
Interactive Sports App
MLSE Digital Labs is the innovation arm of Maple Leaf Sports & Entertainment (MLSE), Canada's leader in sports and entertainment. We use technology to create engaging experiences for fans of their sports franchises, like the Toronto Raptors and Maple Leafs.
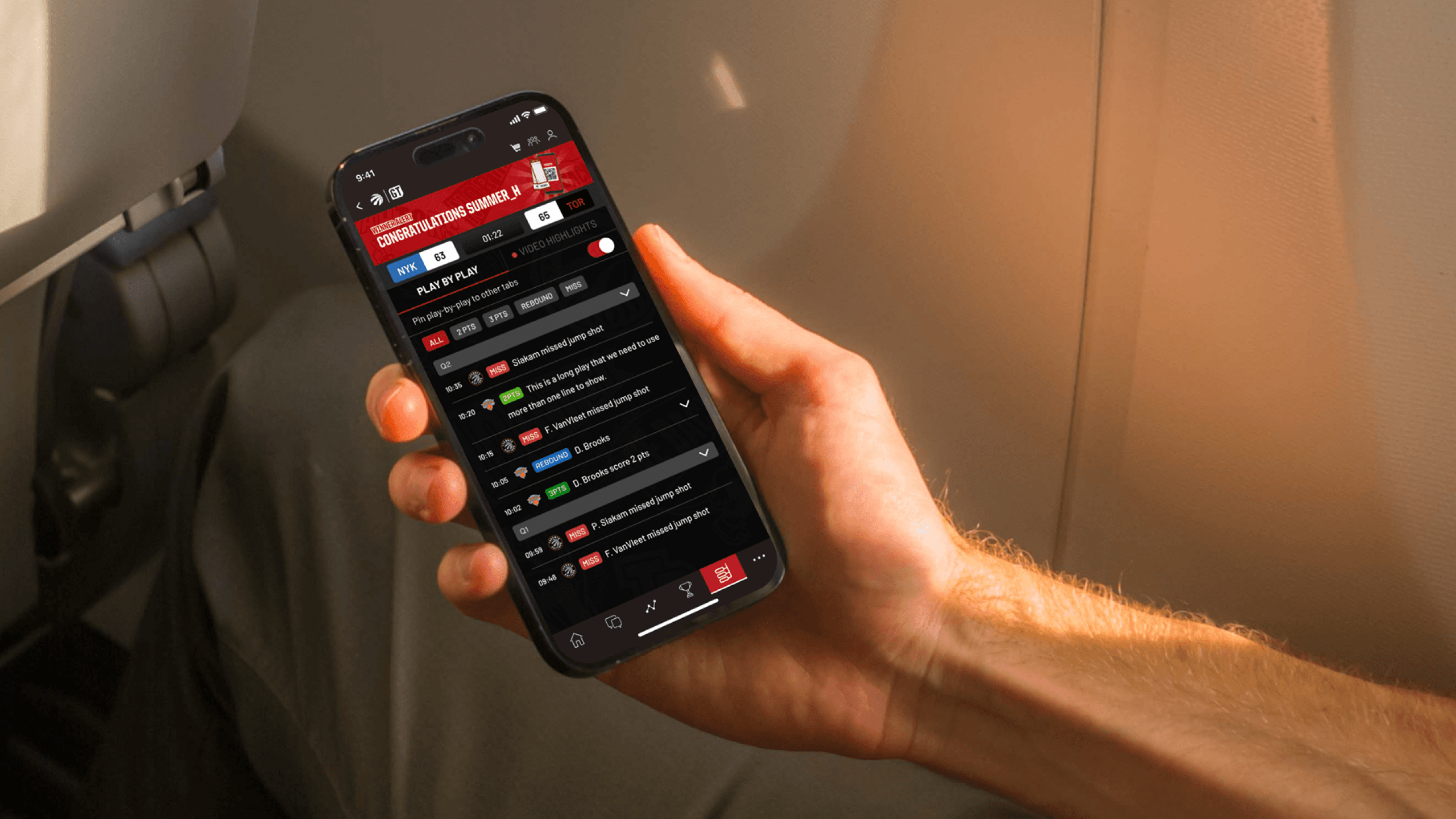
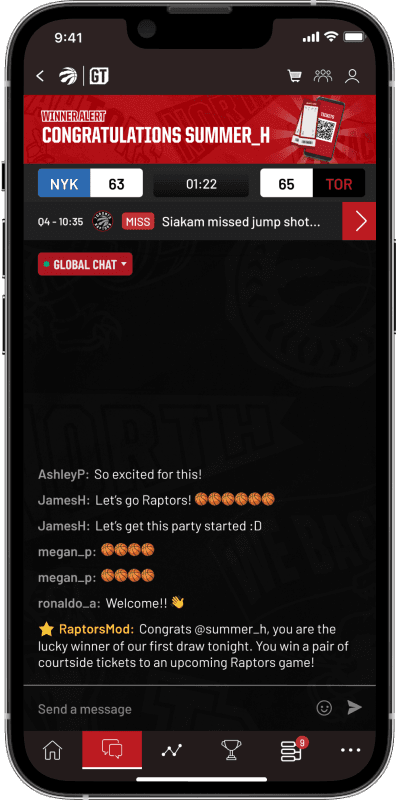
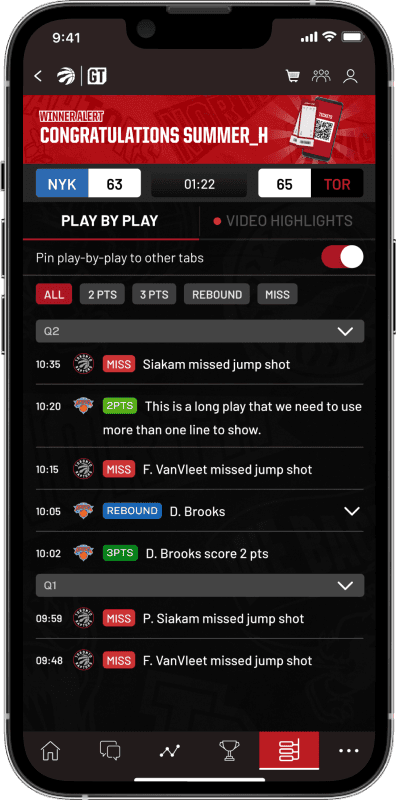
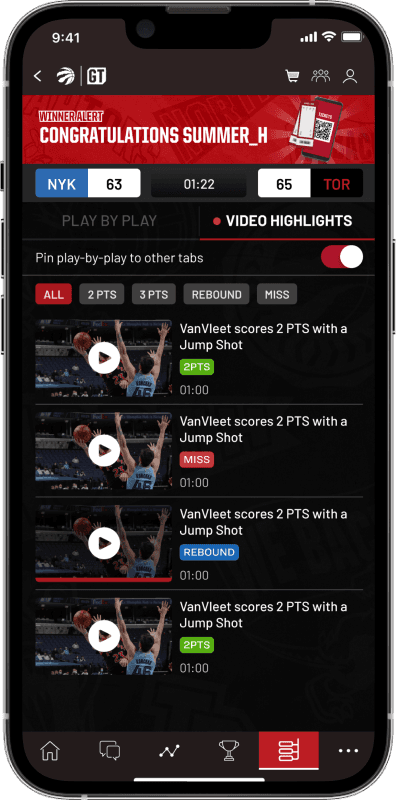
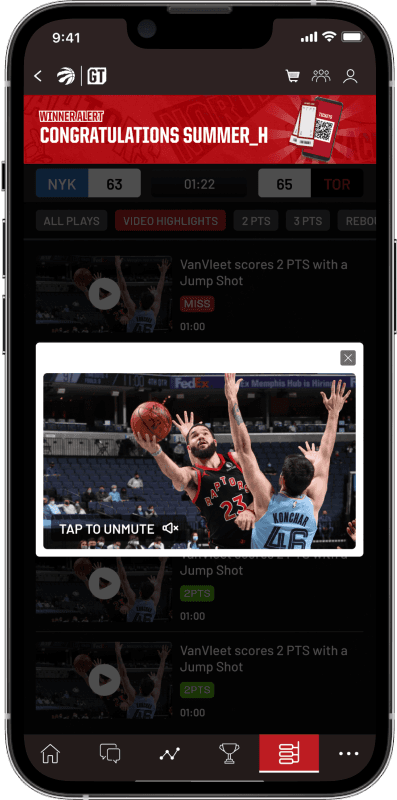
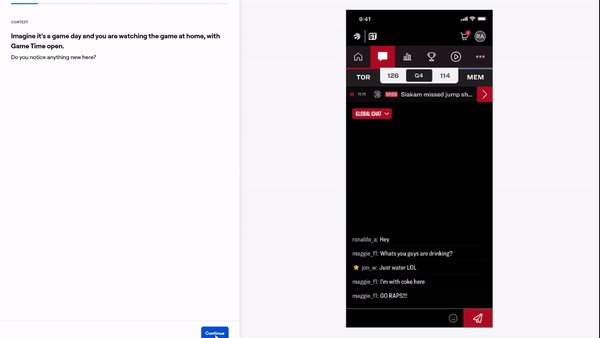
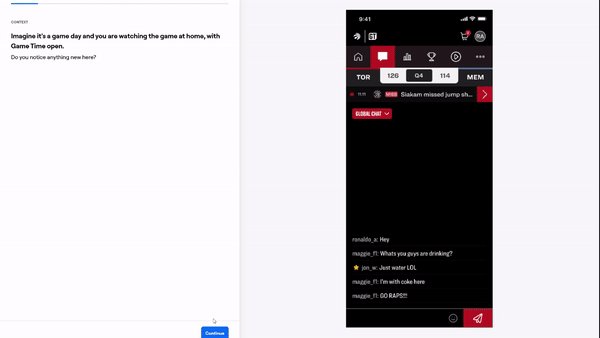
One example is GameTime, an app I designed while working at MLSE Digital Labs. It brings the excitement of live games to fans through real-time interactive features.

User Research & Analysis
Listening to the Fans
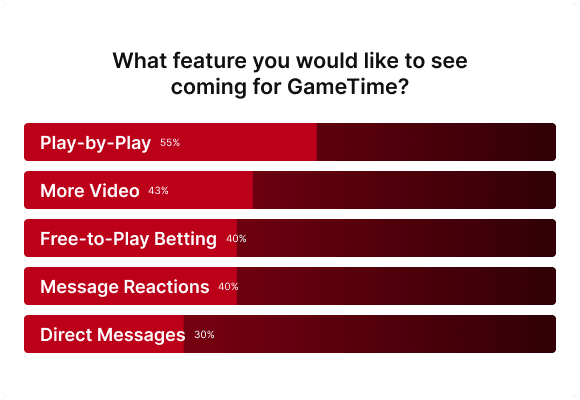
Understanding user needs was paramount. We analyzed app feedback, then conducted surveys targeting frequent users and game attendees (300 invites, 70 accessed, 40 key responses). This data-driven approach, focused on Play-by-Play and Video integrations, empowered us to make user-centric design decisions.
Collaborative Design Process
Teamwork Makes the Dream Work
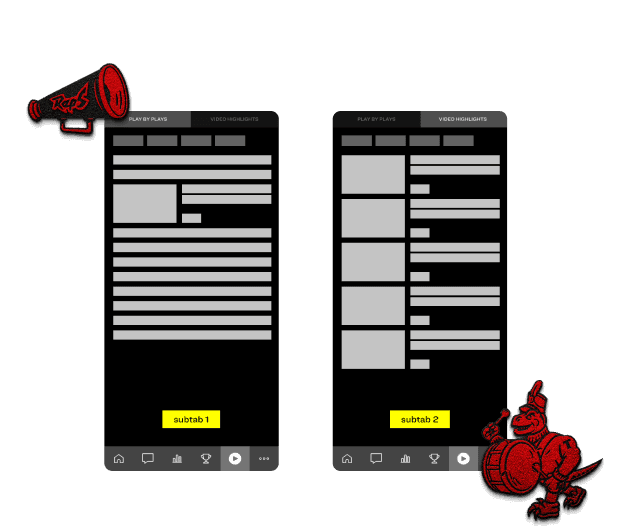
User research guided our team's brainstorming session. User insights transformed into actionable solutions meeting project goals. Wireframes facilitated testing and refinement through 4 iterations. Designers, developers, and project managers collaborated to deliver the final solution with the most effective user features.

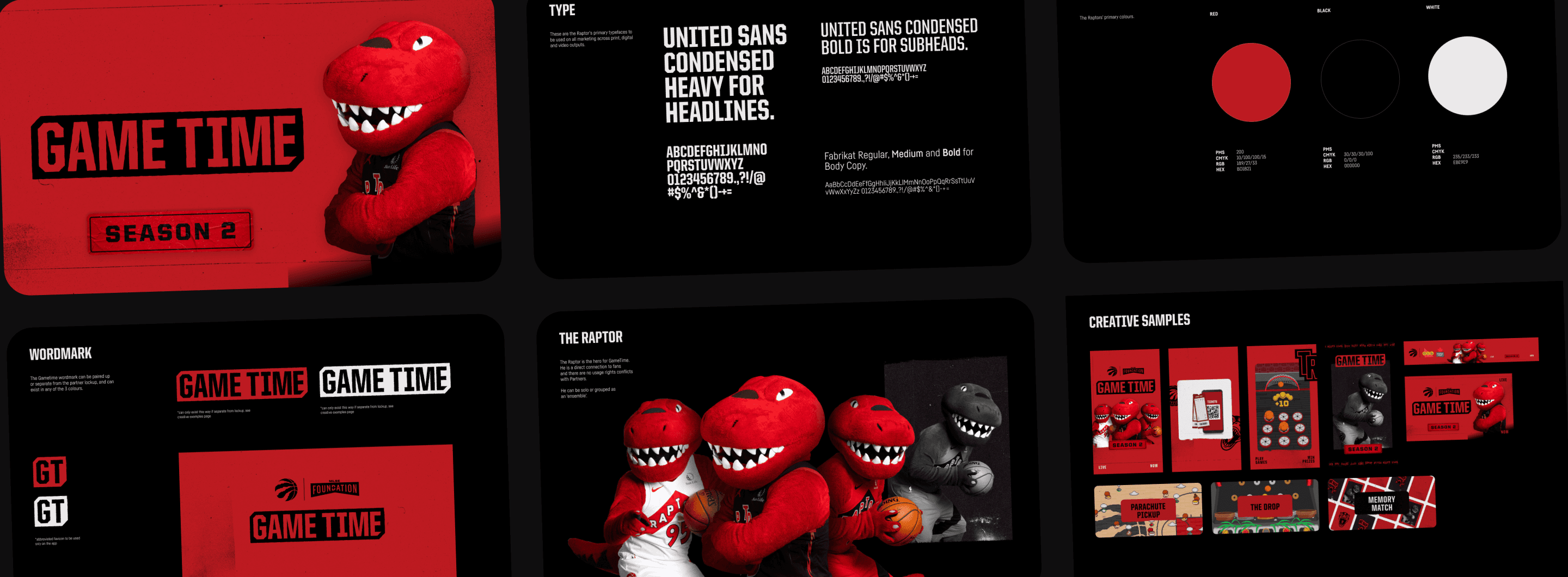
Concept Realization
From Wireframes to User Interface
Leveraging our design system and component library, I crafted initial concepts using wireframes as a foundation. User testing and interviews with a diverse group (including users, project managers, engineers, and designers) optimized user engagement and usability. We also considered platform patterns set by our development partner.
This unwavering commitment to user needs and platform requirements resulted in a high-performing app offering a seamless user experience, captivating visuals, and brand alignment.

User Testing & Validation
Ensuring User Satisfaction Through Testing
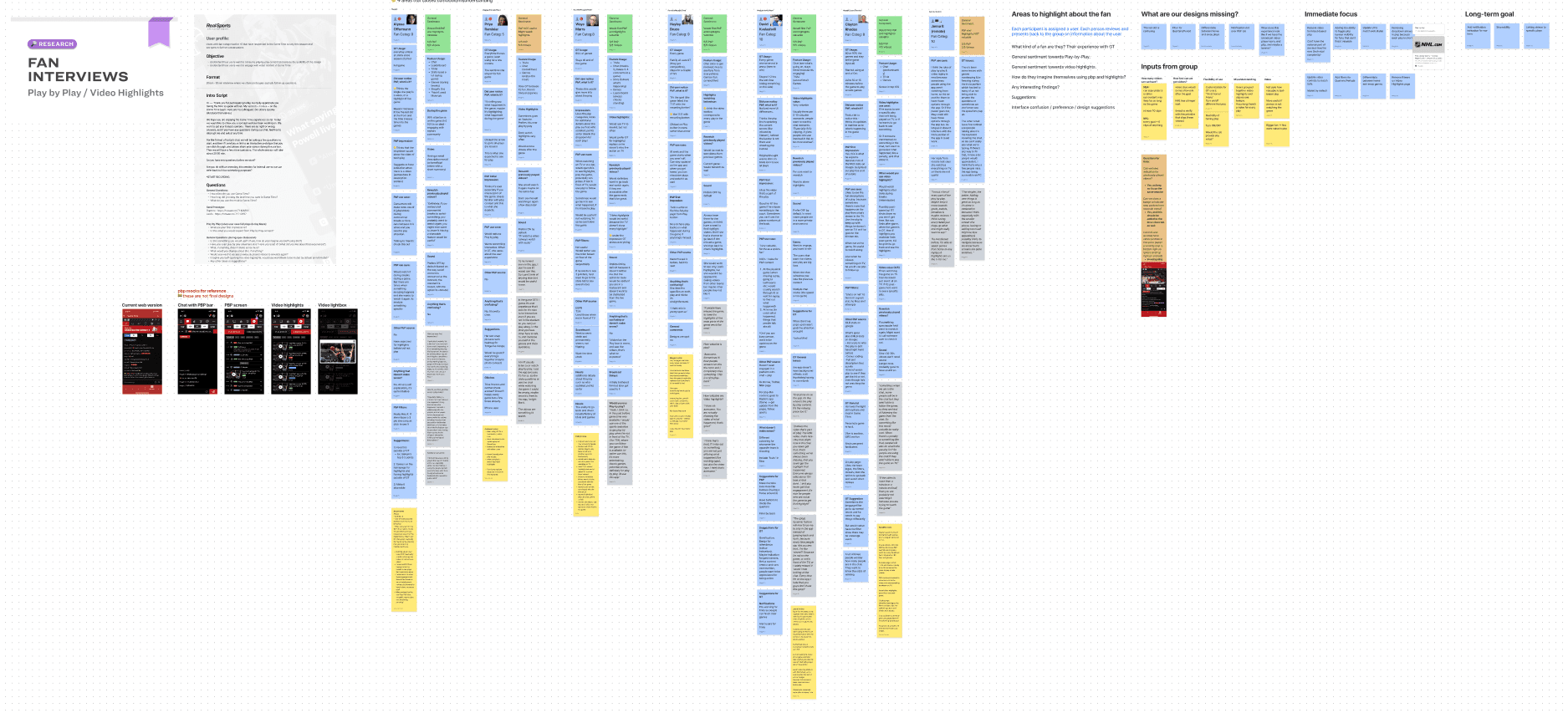
Following the UI concept phase, our team conducted eight 20-minute user interviews with a diverse group of project managers, engineers, and designers. This multi-disciplinary approach ensured we gained a well-rounded understanding of user needs. (See a screenshot summarizing all feedback collected from these interviews and testing sessions below.)
The most significant takeaway? Users expressed a strong sense of ownership due to their involvement in the development process. This collaborative testing, facilitated by our team, fostered a sense of community and ensured the new features met user expectations. (See a short video showcasing a user testing session in action below.)

User Interview Feedback
User Testing Showcase
Project Learnings & Impact
A Winning Playbook for User-Driven Design
User involvement minimized the need for post-launch modifications. The unanimously positive feedback is a testament to our collaborative approach. Our design system and component library were instrumental, enabling swift and efficient idea execution.
Involving the entire team throughout the design process, from brainstorming to user testing, fosters a shared investment in the project's success. This leverages diverse expertise and results in an optimal product.
As designers, we wield the power to shape user experiences. GameTime exemplifies the importance of prioritizing users and fostering collaboration to create impactful products.
User Interviews
8 users
First Release
1,770 users
Positive Feedback
100%

Echoing the words of Uncle Ben from Spiderman
Contact
Ready to bring your vision to life or just want to chat? Reach out, and let's create something memorable together.
I'm here to listen, collaborate, and craft design solutions that resonate.
ronaldoandrad@outlook.com